1. Download & Install Cordova Tools For VS (Currently CTP 3.0)
This will give us access to mobile device APIs, intellisense, project templates, etc.
You may need to un-install any older versions of cordova tools first.
God help you if you do, it takes a while!!
More Info: https://cordova.apache.org/
More Info: https://twitter.com/VSCordovaTools
2. Start a New Project in Visual Studio 2013
Choose Typescript or Javascript on the left of the ‘Create Project’ Dialog.
You should then see ‘Apache Cordova Apps’ -> ‘Blank App’.
Choose this and give your app a name and click ok.
3. Add the Ionic Nuget Package
Once your project loads you will need to add the Ionic Package using Nuget (right click your project -> ‘manage Nuget packages’)
This will also add AngularJS to our project.
4. We advise adding an Ionic starter template, as does the Ionic Team.
This sets us up with some basic Ionic HTML and Angular to get us started. For this example I choose the ‘tabs’ starter template.
These templates can be found here: https://github.com/ionic-team/starters
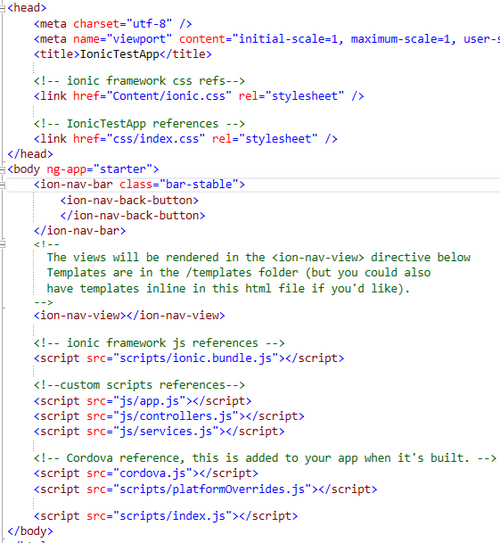
There’s no easy way to do this as of yet. It would be nice if you could add the template using the Nuget Package manager but that’s not possible at the time of writing. So for now we recommend downloading the Github zip and adding in the files to our project manually. It only takes a minute anyway. Just add in all the folders and their contents. Don’t add the index.html, just take the html from it that we need (anything not in our existing index page) and add it to our index.html.
It should look something like this:

If you run it in the browser you should see that you have some basic mobile functionality, based on the ionic template added.
At this point you are all set. You have Ionic, Cordova, and Angular all working together in Visual Studio. I would advise using Ionic’s documentation & tutorials to figure out what to do next. Just remember that when they mention anything to do with Cordova that we have it built into our IDE so there may be an easier way for us to do certain things, in particular around adding in Cordova APIs.
Our Hybrid Mobile App Building Blocks:
Some of the terms used above (for reference)
Cordova: Open Source version of PhoneGap (an HTML5 mobile app framework) – gives us access to native phone APIs
Ionic: UI Development Framework – built to work with Cordova & AngularJS – allows for more rapid development – takes care of the heavy lifting/bootstrapping of getting started and building an app.
AngularJS: Javascript client-side framework
Cordova Tools For VS: VS extension that gives easy access to Cordova functionality within VS IDE