This tutorial is an extract from our book on making an HTML5 game in Phaser.
Note that some of the images below show the Visual Studio IDE. The instructions can be applied to whatever IDE you use, it will just look a little different to the examples in this tutorial.

1 Tilemaps
Tilemaps are layered maps created for games using images split up into tiles, generally 16 x 16 pixels or 32 x 32 pixels in size. These images are known as Tilesets. These are special types of images that are built to be split up into these tiled segments. You can then select these tile segments individually to build your unique tilemap. As mentioned, these tilemaps can be built with several layers. For our game we will build a tilemap with two layers, one for the background and one for the platforms. By having this second platform layer we can isolate collisions between the platform tiles and any sprites we use.
1.1 Creating a Tilemap
For games with any level of complexity you are going to need a Tilemap of some kind. For very simple games you could create platforms for your level by creating shapes using Phaser code alone. For our game we will use a pre-built Tilemap that I have already built, but if you are interested in finding out how we created our tilemap then please continue reading below. If not, simply skip ahead to section 1.3 to add our tilemap to our game.
1.1.1 Tiled Map Editor
First thing do to is download and install Tiled. This app will allow us to build our Tilemap.
1.1.2 Getting A Tileset
In order to create a tilemap you need to source one or more image tilesets. A great free place to find these is at the Open Game Art website. For our tilemap we used this 32×32 sci-fi tileset. Feel free to download it or one of your choosing for this tutorial.
1.2 Creating Tilemap in Tiled
Open Up Tiled
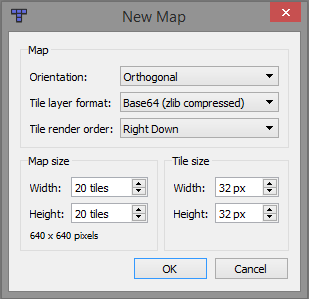
- To create a new map – Go To File -> New…
- Set Tilesize to 32 x 32 and map size to 20 x 20.
Add Tileset
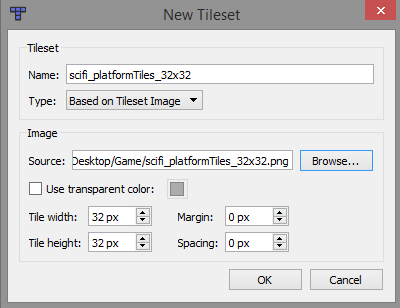
- Click on “Map” -> “New Tileset…”
- Click On Browse…
- Select the Tileset that we downloaded from the open game art site
- Set Tile width & Height to 32 and margin to 0.

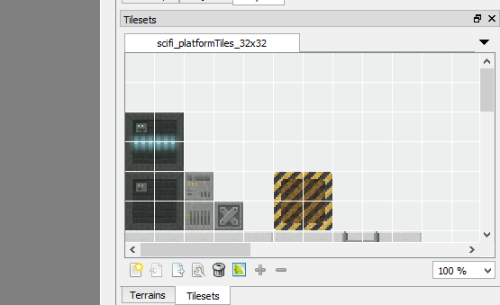
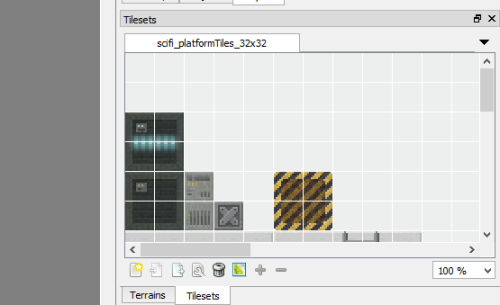
You will see now on the right hand side in the tileset area our imported tileset split up into 32×32 tiles.

Adding tile to tilemap
Notice on top that we have one layer by default called “Tiled Layer 1”. We can rename this by double clicking on the name in this window – Call it “background”.

We can now select one or more tiles from our set and add them to our blank tilemap. This is what our complete background layer looks like:

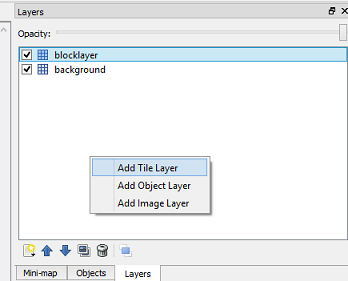
Lets add a blocks layer to act as our interactive game platforms
Simply right click in the Layers area and select “Add Tile Layer”

Change the name to “blocklayer”
Make sure the blocklayer is selected and add new tiles to your map.
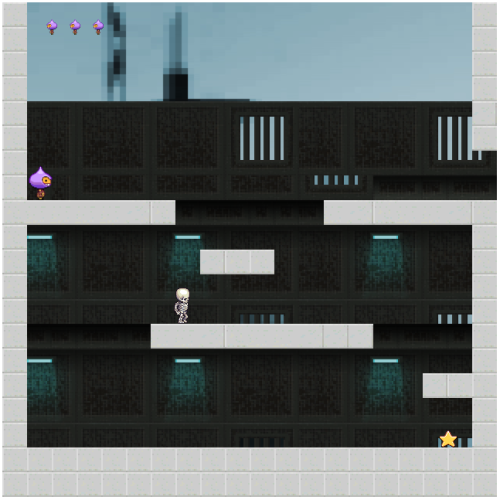
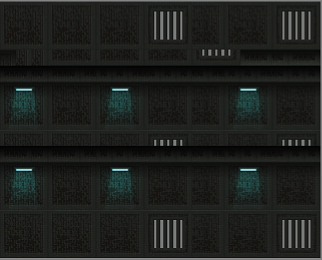
This is what our finished tilemap looks like:

Saving Tilemap as a json file
- The final thing to do once your tilemap is finished is save it as a JSON file as this is the format Phaser needs. Thankfully this is simply done in Tiled. Just go to “File” -> “Export As…” then save your tilemap as “You-tilemap-name.json” to your desktop.
1.3 Adding Tilemap to our Phaser Game
Okay once we have our Tilemap json file we need to import it into our phaser game.

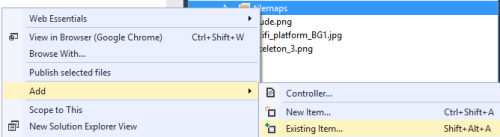
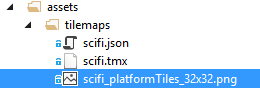
You will need to import both the json tilemap AND the original tileset image, in our case scifi_platformTiles_32x32.png You can also import the .tmx file which is the Tiled file format of your new Tilemap if you wish, but this is optional (I think!).

Now that we’ve added the right files lets load them into our game.
Prestep: If you have not done so already please remove the last line of code from inside the preload function in the preloader.js file. You can leave in the two lines loading in the preload bar.
Open up our preloader.js file and type inside our preload function:
preload:function(){...// load all game assets// images, spritesheets, atlases, audio etc..this.load.tilemap('myTilemap','assets/tilemaps/scifi.json',null,Phaser.Ti\lemap.TILED_JSON);this.load.image('myTileset',"assets/tilemaps/scifi_platformTiles_32x32.png"\);},
Code Explained: We are loading in our assets here. We need to load both the json tilemap AND the original tileset image. Why? Well, the json file just contains a list of numbers that relate to tiles in our tileset image. Without the image the numbers are meaningless to Phaser.
Now Open up the game.js file. At the top of the file we will create some variables:
varmap;varbackgroundLayer;varblockLayer;
Inside the create function inside the game.js file we will load our map:
create:function(){map=this.add.tilemap('myTilemap');map.addTilesetImage('scifi_platformTiles_32x32','myTileset');backgroundLayer=map.createLayer('background');blockLayer=map.createLayer('blocklayer');}
Code Explained: We are first adding our tilemap. Note how the name “myTilemap” matches the name specified in the preloader.js preload function. Then we are matching it with our tileset image. The first argument is the tileset name from back in Tiled. See it in this image:

We need this because your tilemap can be made up of multiple tilesets. In our case we just have one, but the same principal applies. the 2nd argument just matches the loaded tileset to our map object – “myTileset”.
1.3.1 Adding A Background Image
Finally we can add a static image to our map. Our tilemap contains two layers, the platform layer and the background layer. this background layer can be thought of as the immediate background, in our case the interior of a building. But behind these layers we can place another image of a background in the far off distance to give our level depth. This is optional. We have left a gap at the top of our tilemap on purpose so if we do add a background you will see it. Let’s give it a go. Download the link to the background image here and add it to the assets folder. In the preloader.js preload, add the background “bg” image:
preloadfunction(){...this.load.image('bg','assets/scifi_platform_BG1.jpg');},
In the game.js file add a variable under or above the others at the top:
varbg;
In the game.js create function add:
createfunction(){...bg=this.add.tileSprite(0,0,640,640,'bg');}
Code Explained: 0, 0? Starting in the top left corner of the screen. 640, 640? We are specifying the size of the game area here to fill. In our case we want to fill the whole game screen. If you remember back in Tiled we set the tile area as 20 x 20 tiles of size 32 x 32 pixels. So if each tile is 32×32 pixels, and there are 20×20 of them, then there are 640 pixels in width and 640 in height.
If we now run our game (Press F5 key) we should see our tilemap loaded in our default browser – Or will we…
1.3.2 Enabling JSON in Visual Studio 2013
One little gotcha in Visual Studio is that a basic web project will block JSON file requests by default. As our tilemap is json based this will prevent our map from loading. To enable json communication you will need to open up your web.config file and enter inside your system.webServer node:
<system.webServer><staticContent><mimeMapfileExtension=".json"mimeType="application/json"/></staticContent></system.webServer>
Now when we run our application our map should display.
Okay so the next thing you will probably want to do is get your sprites colliding with this new map, right!? To find out how just head over to our free ebook to find out how.